Real-time exception monitoring and alerts with Sentry

If a tree falls in a forest and no one is around to hear it, does it make a sound?
If your application encounters an exception and no alerts are sent, does it enable you to respond to issues in production quickly?
At Gadget, we’re confident that the answer to the second question is a resounding no. That’s why we’re excited to announce that you can now connect your Gadget applications to Sentry. With Gadget + Sentry, you get instant alerts and monitoring for your applications, allowing you to address production exceptions as quickly as possible.
Gadget’s built-in logger is a powerful tool that allows developers to craft complex queries to hone in on particular log messages. But logs can be noisy, and digging through past records can be difficult if you don’t have a good idea of what went wrong at what time. With Gadget’s new Sentry Connection, you will be automatically notified when uncaught exceptions are encountered in your production apps, and you can keep a record of these exceptions (along with useful debugging information!) in one place.
Set up a Sentry connection
Watch the video or continue reading to learn how to set up and test a Sentry connection.
- Create a new project in Sentry, selecting Node.JS as the platform.
- Copy your project’s DSN: click on your new project’s name in Sentry, then click on the gear icon in the top right corner, and finally click on Client Keys in the left sidebar. On the Client Keys page, copy the DSN
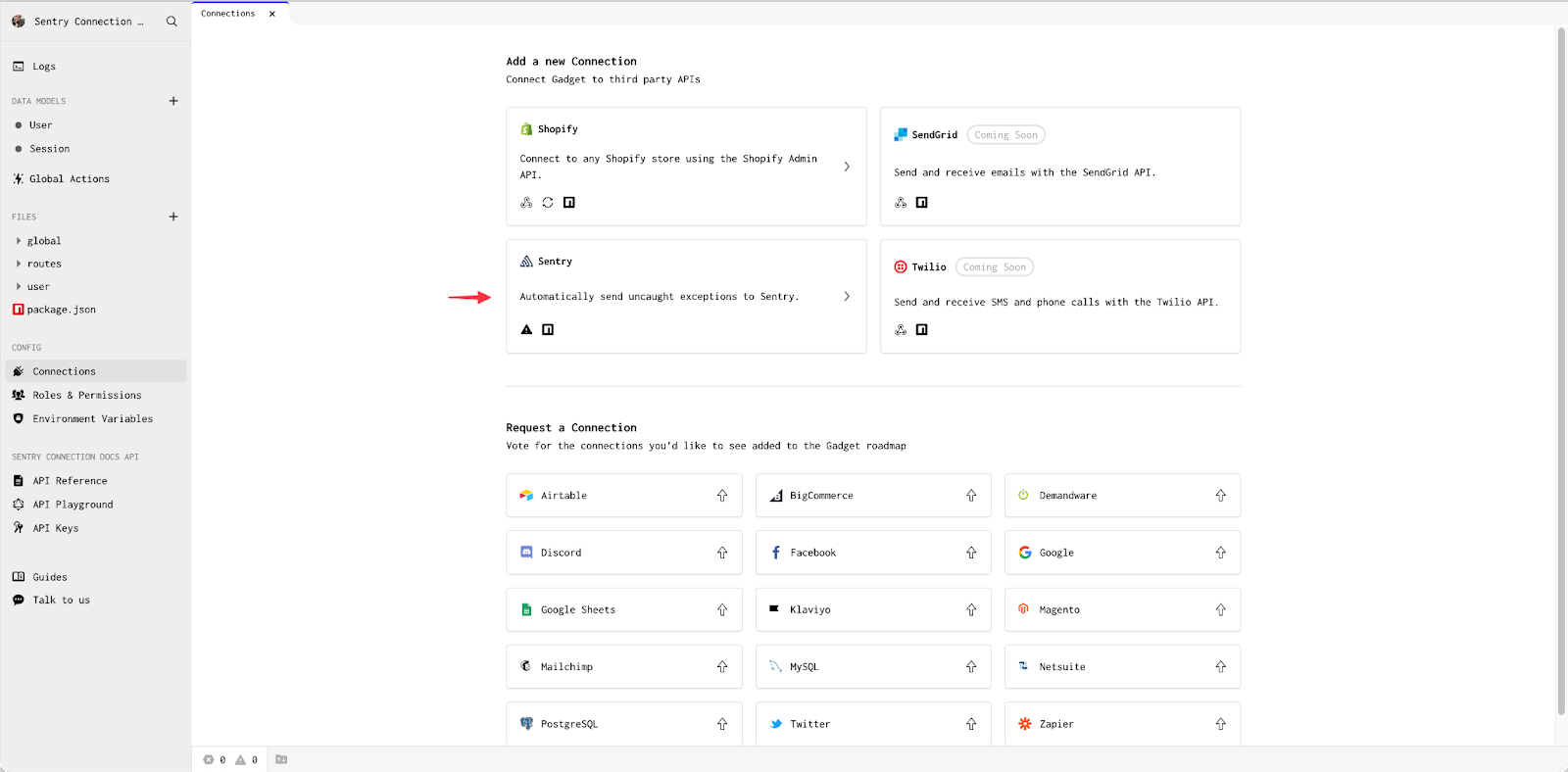
- In your Gadget app, click on Connections in the left sidebar and select the Sentry connection.

- Paste your copied DSN from Sentry into the the DSN field in Gadget and click Confirm.

Boom! Your Gadget application is now connected to Sentry!
To test out your connection:
- In Gadget, create a new Global Action by clicking Global Actions, and the + icon in the Actions panel.
- Add a code file to othe action’s run effect by clicking Run Code File.
- Paste the following snippet into the file
- Click Test Action to open the API Playground which will be pre-loaded with your action, or click on the API Playground link in the sidebar and execute the following query:
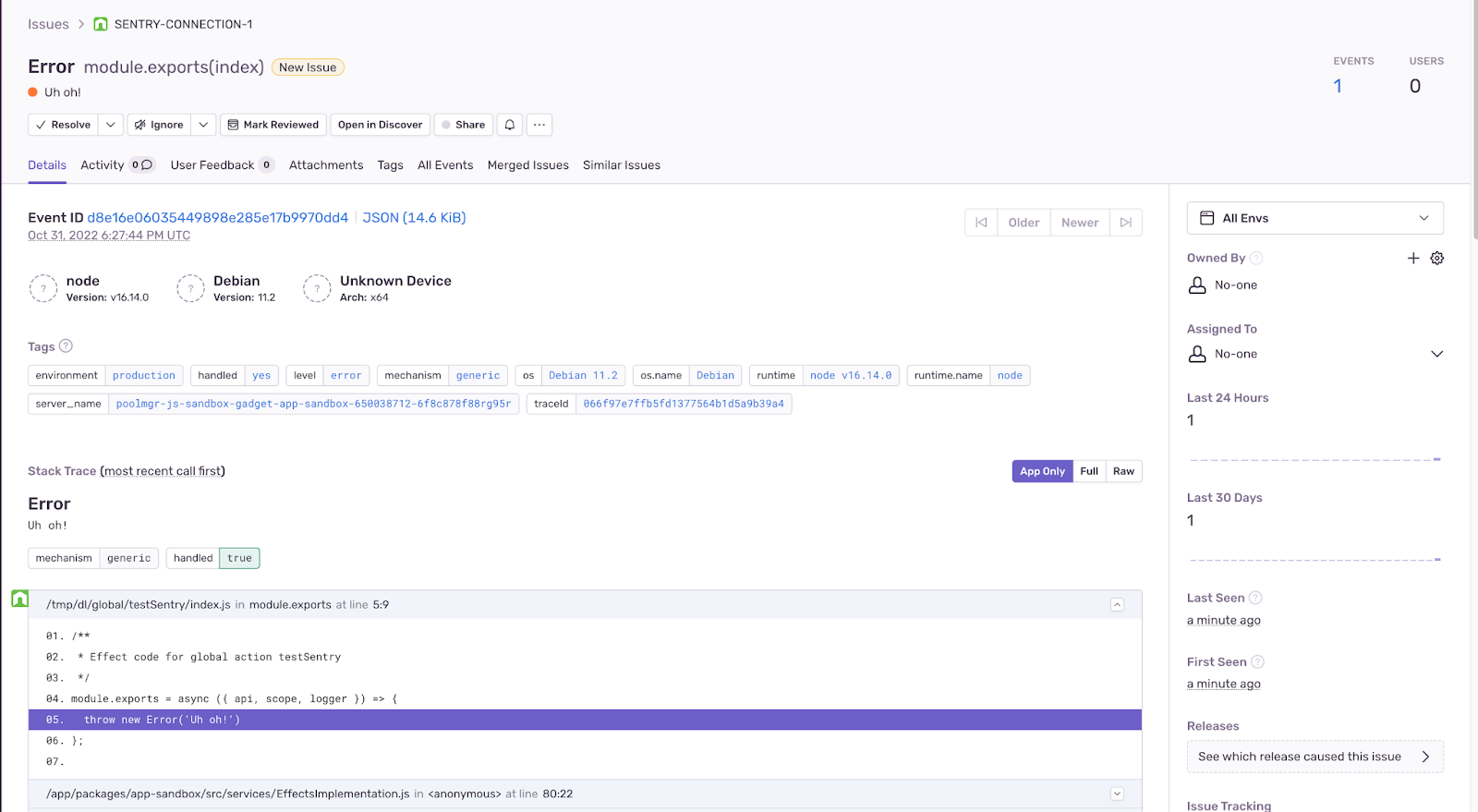
You will see an exception in the API Playground. You should also see the same exception in Sentry!


Success! You can now configure Sentry to monitor your production errors and exceptions, and send notifications when uncaught errors are encountered. The Sentry docs have more information on configuring your Sentry projects.
For more details on Gadget’s Sentry connection, including how to manually capture exceptions using the Sentry SDK, check out our Sentry connection documentation.
What’s next?
New to Gadget? Go through our automated product tagger tutorial to learn how to connect to Shopify, sync data, and run custom code in Gadget.
You can go through our product bundle app tutorial that uses Shopify Functions to apply discounts to bundled groups of products.






