How to pass the Shopify app store review the first time. Part 1: the technical bit

Publishing your app to the Shopify app store can seem daunting, especially if it’s your first time. From requirements and security headers, to screenshots and descriptions, there are many factors to consider. With the right approach, rest assured that passing the review process on your first attempt is possible. In this guide, we'll provide tips and best practices for getting your app listed on the Shopify app store.
The Shopify app store review process has several requirements that developers must meet in order to get their app listed. To make it easier to understand, we've broken this guide down to two parts:
- Part 1: Is your app ready from a technical perspective?
- Part 2: Is your app listing content ready for review?
In this first part, we'll cover the technical requirements your app must meet to get approved. In the second section, we'll focus on how to create a compelling listing that will grab the attention of potential merchants.
By following these suggestions, you can increase your chances of passing the review process on your first attempt and getting your app listed in the Shopify app store more quickly.

Is your app ready from a technical perspective?
So you’ve built and tested your app; great! But have you tested everything Shopify will test, and in the way they will test it? If you haven’t, chances are your app will get rejected. Let’s learn how to avoid that.
Make sure your app is allowed
Shopify prohibits certain types of apps. If you didn’t check before you started building your app, review this list of non-permitted categories of apps to ensure that your app doesn't fall into one of these categories. If it does, you may want to consider changing your app's focus or features in order to make it compliant. This will help you avoid wasting time and effort on creating an app that is likely to be rejected by Shopify's review team.
Crossing the t’s (t is for testing)
One of the most important steps in publishing your Shopify app is ensuring that it is fully functional and free of bugs or errors. This is crucial not only for providing a good user experience for merchants but also to increase the chances of your app being approved by Shopify. Before you submit your app, it is essential to test your app thoroughly, to ensure that it works as expected in various scenarios. This includes testing the app on different devices, browsers, and Shopify stores, and simulating different user actions and interactions.
Expert tip: Install and use your app in your browser’s incognito mode. Keep the browser developer console open to capture any errors – the Shopify review team uses this tactic as part of their review process.
Dotting the i’s (i is for installs)
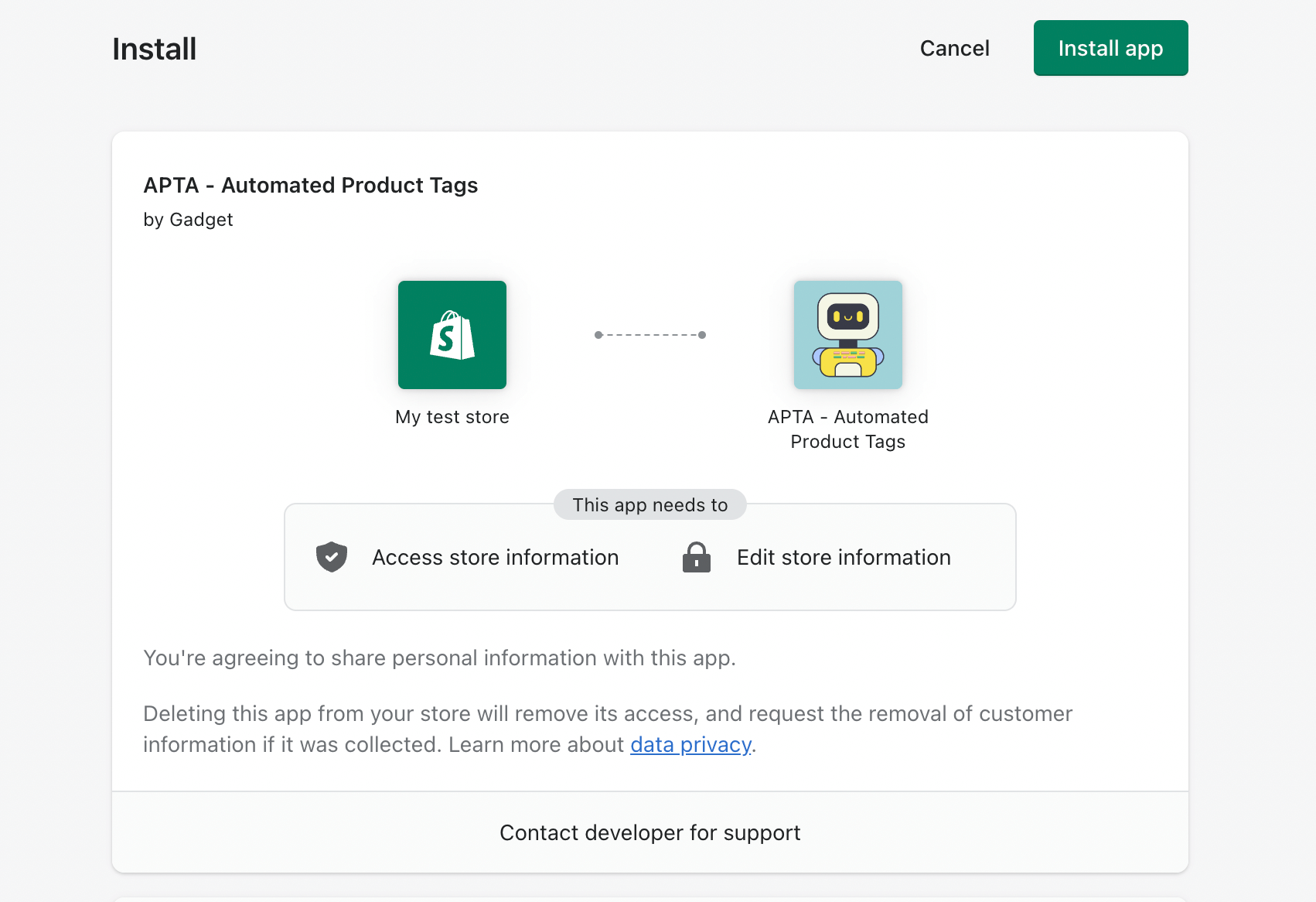
Because merchants will install your app from the app store, you have to make sure this process works. When a merchant clicks to install your app, you need to use Shopify’s OAuth flow to authenticate the merchant and have them grant permission for your app to access store data and functionality.
During the OAuth flow, merchants agree to allow your app access to the data it needs to function. It is important to only request the permissions that are necessary for your app to function properly. If your app is requesting data that is not necessary or relevant, Shopify may reject your app listing, and if they don't, merchants may be hesitant to install it.
It is important to test uninstalling and then re-installing your app on a store to make sure that the re-installation process follows the correct OAuth flow. Any deviation from the allowed OAuth flow may result in the rejection of your app. If you use Gadget to build your app, it will already have the necessary OAuth setup out of the box and should pass this with ease!

Keep it secure, keep it safe
It is also important to check for any potential security or privacy issues. Shopify's App Store policies require that all apps must be secure and protect user data, so make sure your app meets these requirements before submitting it for review.
One practical example many forget is making sure you’ve correctly configured your app to listen and respond to Shopify’s mandatory GDPR webhooks. If you’re using Gadget to build your app, this is really easy to set up using our built-in Shopify GDPR request model.
The other most common reasons for app rejection are: failure to set the appropriate security headers to protect against clickjacking, and using third-party cookies to manage sessions in embedded apps. These issues may not be immediately apparent during app development, but can be easily avoided by testing for them.
Setting the correct security headers is required for apps that are embedded in Shopify’s admin, and ensures that your app protects merchants from ‘clickjacking’. Shopify has provided a simple guide on how to check if your app meets the requirements using just your browser. If you’re unfamiliar with how to fix this, we suggest starting with MDN to learn more about security headers. If you’re using Gadget, look at this example of how we implemented it for a NextJS app.
Shopify does not permit embedded apps that rely on third-party cookies. Instead, your app needs to use session tokens. Session tokens are a mechanism your app can use to authenticate the requests that it makes between the client side and your app's backend. Not sure what a session token is? Shopify has a guide that explains what it is, how it works, and how you can implement it in your app. Because it’s a common pitfall, we’ve made sure session tokens work out of the box for apps built using Gadget.
Keep it performant
Most merchants install several apps, and if each app slows down their store ever so slightly, it will add up. Shopify introduced performance scores to measure the impact to address this issue. If your application has a frontend, follow Shopify’s steps to test your app’s performance impact. It’s a few simple steps and requires no additional software other than your browser. Keep a copy of the results, as you’ll need to provide them as part of your app review submission.
Getting paid
Many launch Shopify apps to make money. If merchants are paying in any way to use your app, you’re required to use Shopify’s billing system to process the payments. It doesn’t matter if it’s a one-time fee, monthly subscription, or pay-per-use, your app will not be approved if your app is using a different means of charging merchants. If you want a quick practical primer and get going more quickly, have a look at Gadget’s guide for setting up billing for your Shopify app.
If you ticked all of the boxes above, you’re well on your way to passing the app store review on the first attempt.
In Part 2 of this guide you’ll learn how to create an app store listing that appeals to merchants, while meeting Shopify’s requirements.








